Creating a Scalable Design System
Problem Statement
We have a robust design system, but how can we mature it so that we can scale it up, to both be usable by more designers on our core product (by creating usable tools), as well as themeable so we can promote it for use for all internal corporate applications.
Introduction
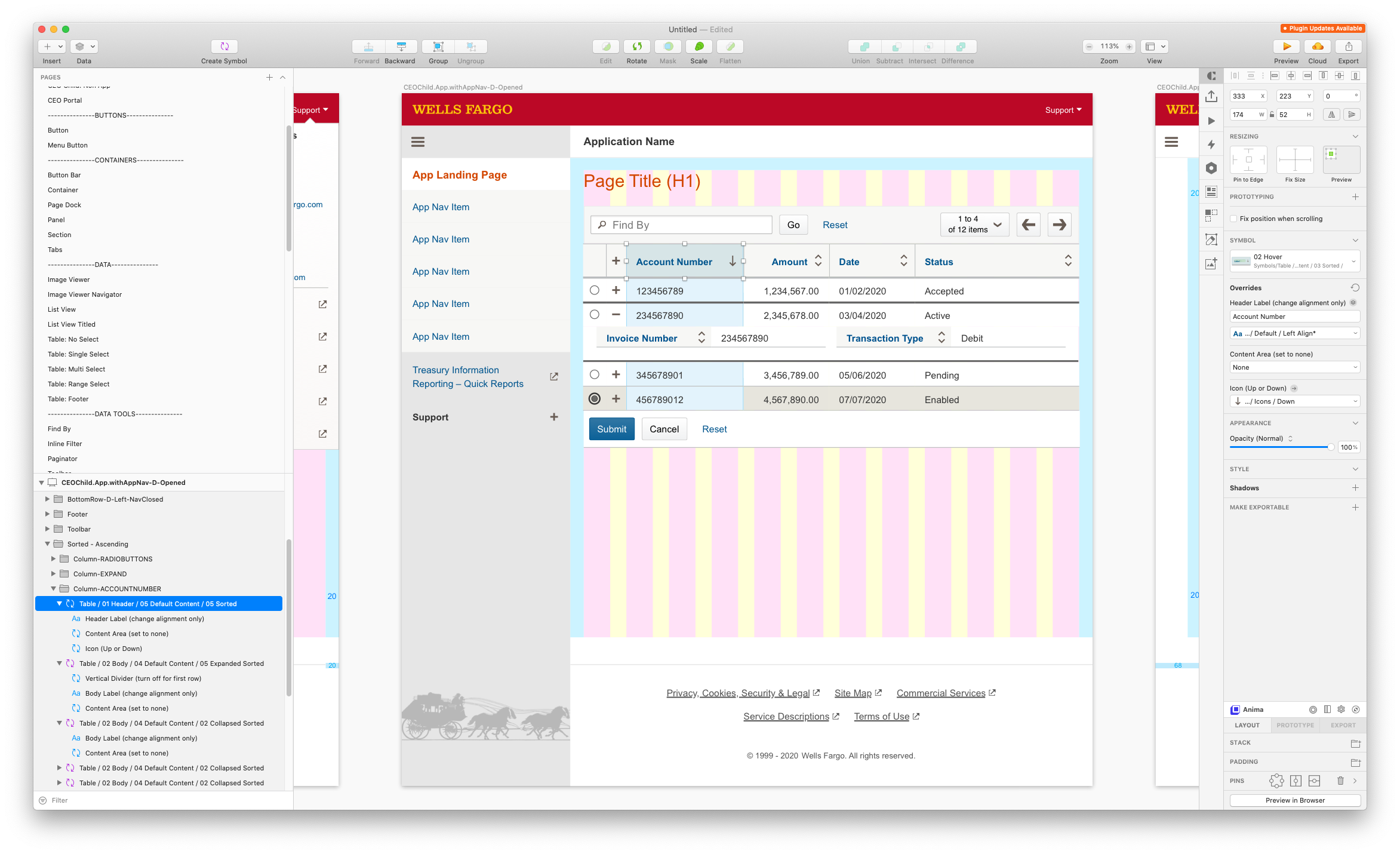
This project started with a conversation between myself and an accessibility lead. The idea was that our framework has robust accessibility built in, and with new regulations of making products for employees more strict than for customers, the company was facing a high risk by not ensuring all employee facing products are accessible. Combined with the fact that React is a code base that is already themable, we can open our code base to internal company applications to use in creating their products.
NOTE: Right clicking on an image below and selecting “open image in new tab” will bypass opening the image in the lightbox and allow zooming into full detail.
Project Details
Client Wells Fargo Commercial
Timeline 2 Years (ongoing)
Contribution Key Instigator / Lead UX Designer
Phase 1: Identifying the current roadblocks to being scalable
Current Blockers
The first step was identifying the major road blocks for being scalable. With the help of product, I was able to narrow it down to these:
- The current design system and pattern library was not built to be used by any application other than our one main application
- Theming our application had to be done at the component level as global variables did not exist
- Product designers were did not understand how to use components, and were creating new specs for framework components confusing developers
- Product designers were creating their own base files/toolkits which were inaccurate
Steps to resolve
With the steps identified, it was not clearer what the next steps we needed to take to create a scalable design system
- Identify nested components in order to reduce redundant specifications and design debt
- Identify global tokens across the design system and framework based on atomic design
- Identify and expose tokens at the component level that we would allow to be changed
- Create a themeable design kit for designers
Phase 2: Making it Scalable
Identifying atomic design to nested components
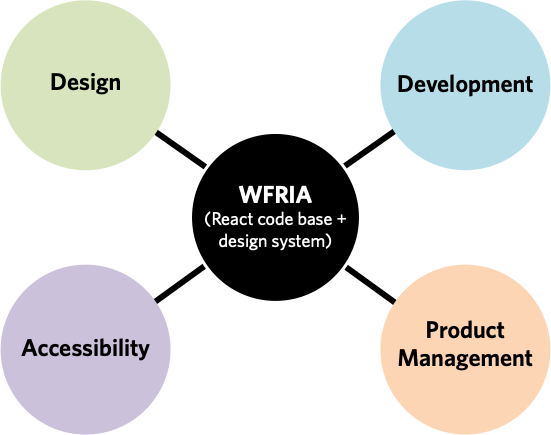
The first step of making sure our framework is scalable is knowing how both the design system and components relate to one another. This is important for finding values that should be controlled globally. It will also allow us to bring our toolkit in parallel with the code, so that when we change the value on one component, it will cascade down into the other components that are made up of atoms.
Nested styles in our framework
Unthemed
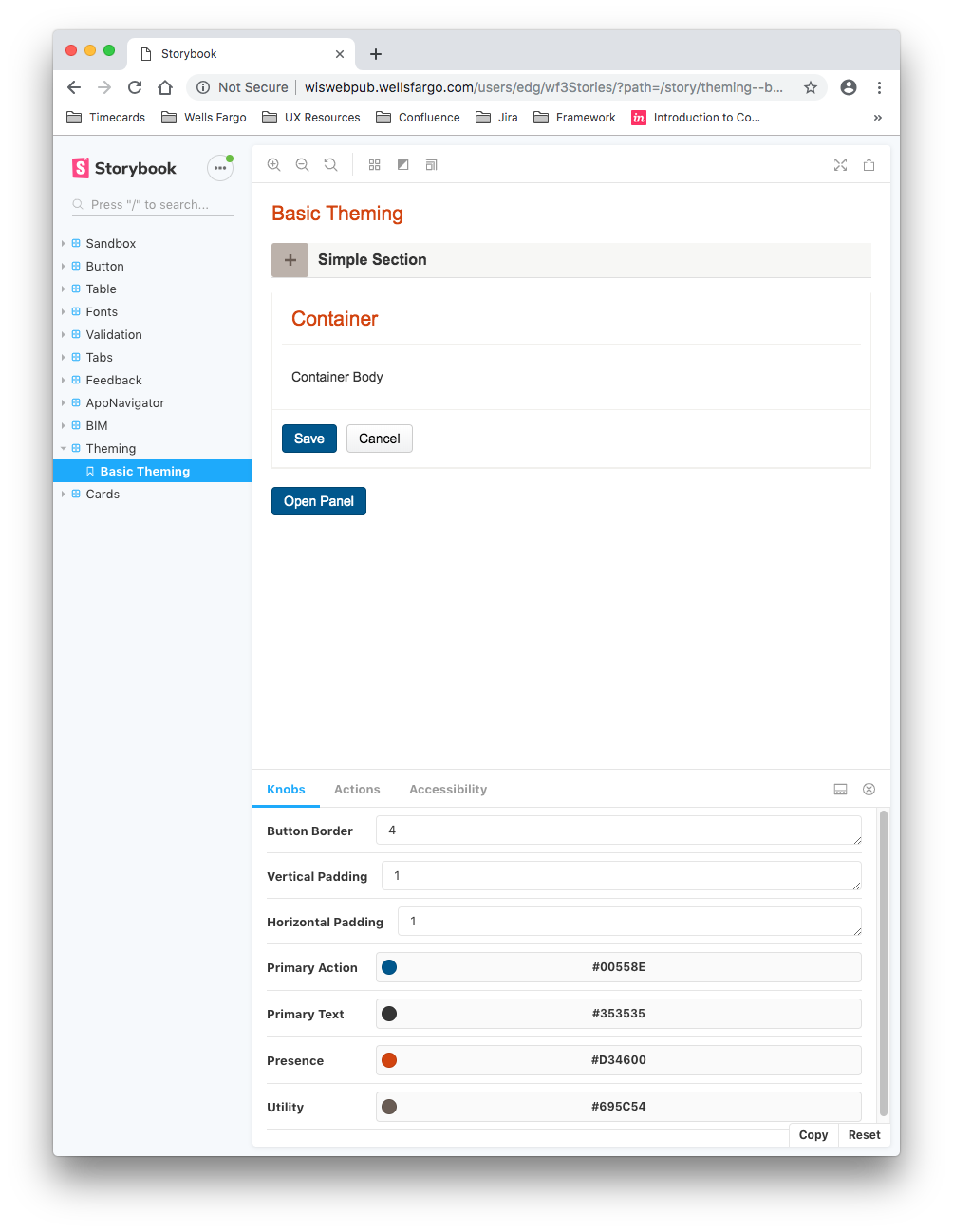
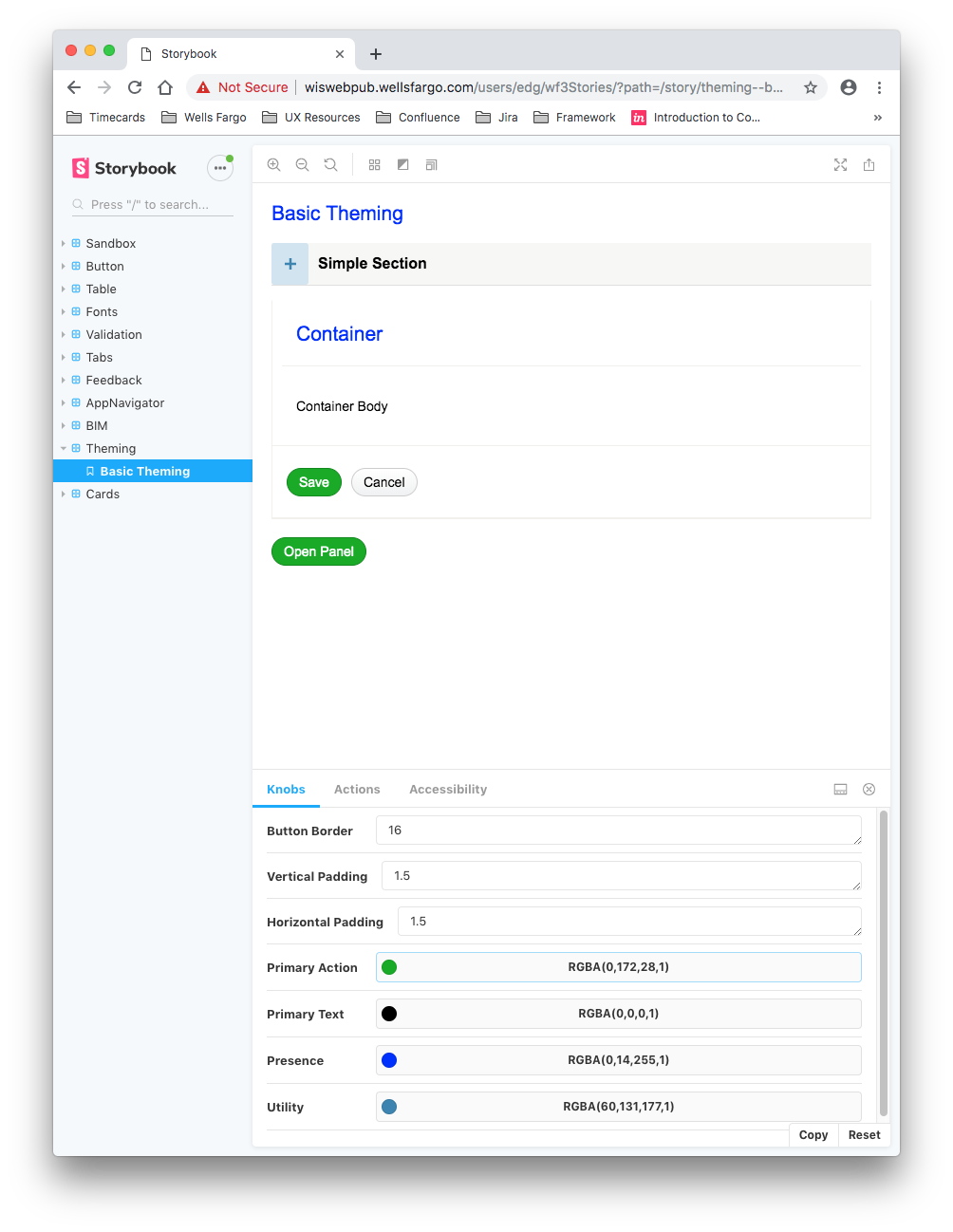
Proof of concept: Storybook (code)
I asked a developer resource to create a quick POC so that I would be able to better show to design and business the base concept.
Rethemed
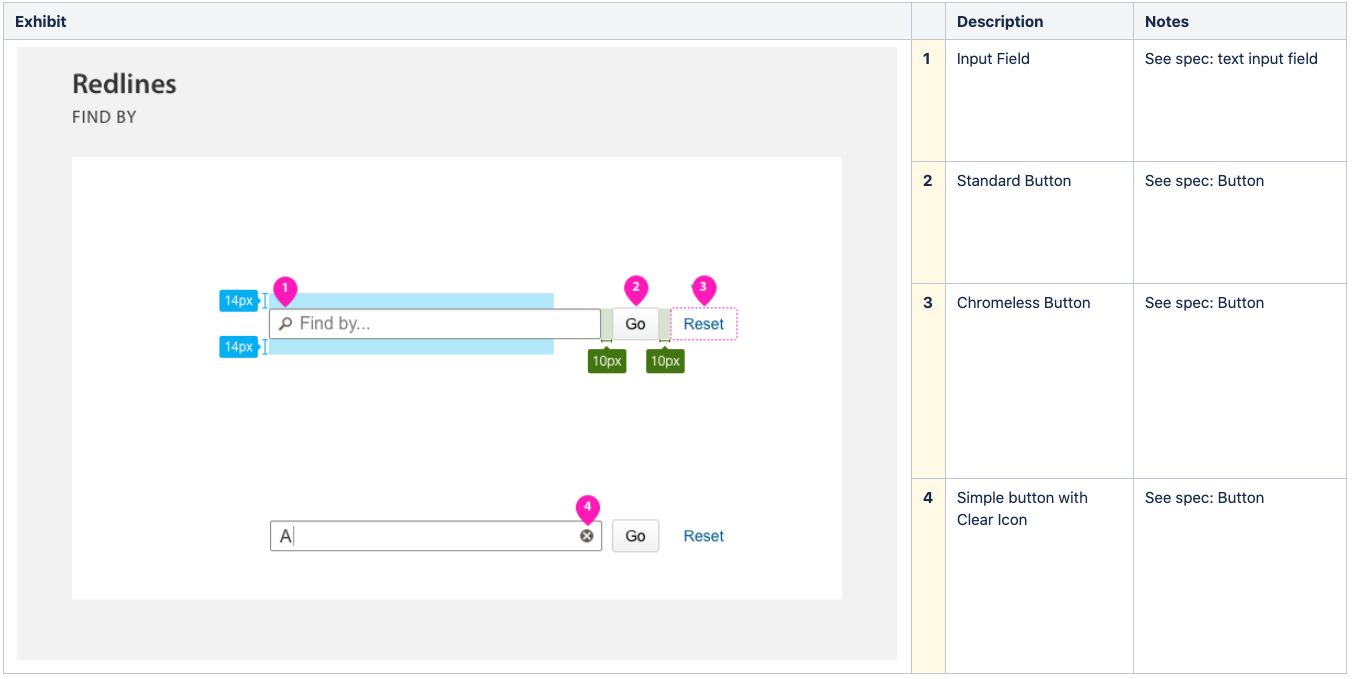
Speccing nested elements
Cleaning up our documentation
Part of the issue was with our documentation, past design effort did not think in atomic design, so whenever a nested component was used in another component, it was fully spec’d out. This lead to design debt and developers not sure if they should match the specs or the code. So I went through and any time a nested component was used, replaced the absolute values for that component with what component it is, what props it uses, and only calling out CSS when it was an override.
Phase 3: Identifying the global tokens
Audit of existing tokens
Tokens already existed on the back end, but they were always values that development identified on their own. There had never been any engagement with design in the past to align the values between development, design, with the brand in mind. I was about to change that.
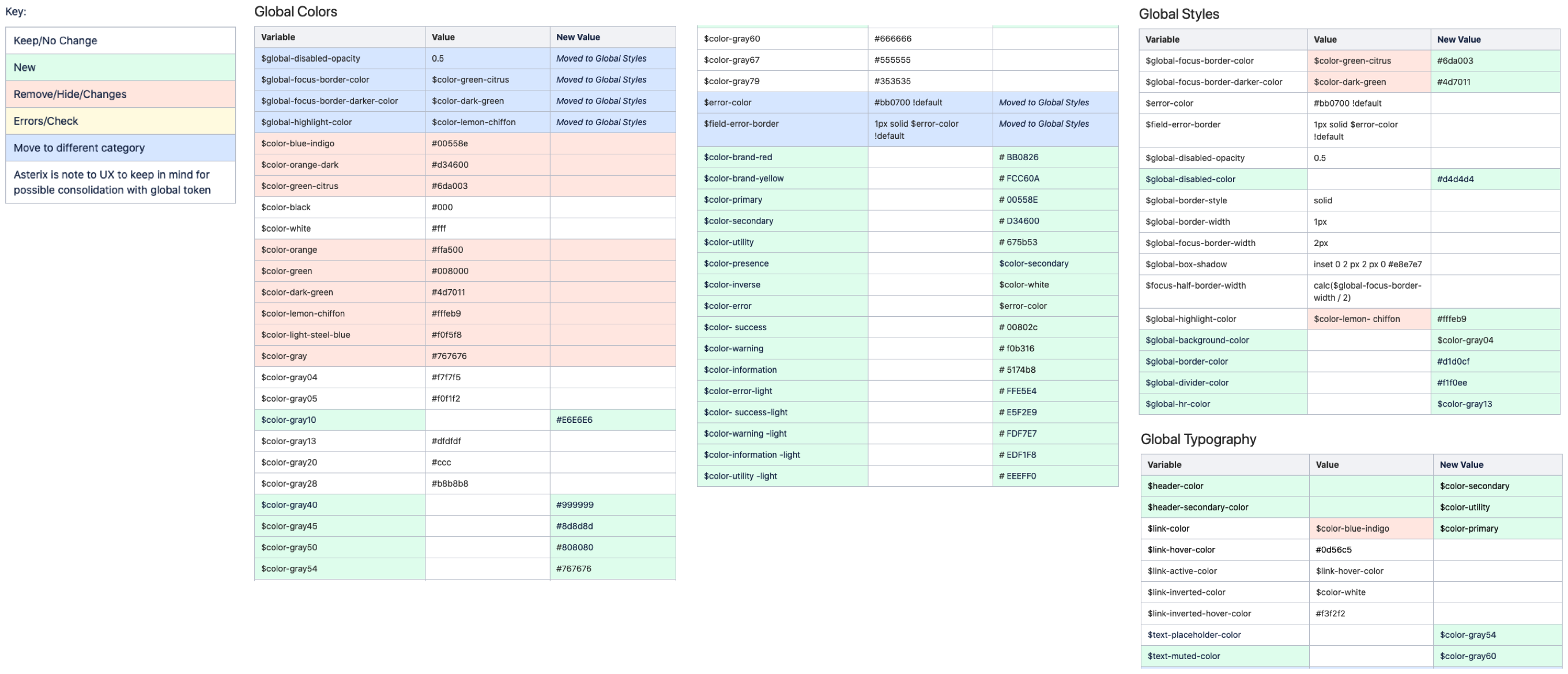
I began by identifying tokens to create as global tokens. Also used a naming convention based on use rather than names based on color. And identified which tokens to deprecate, which to change the name of, and what to add net new.
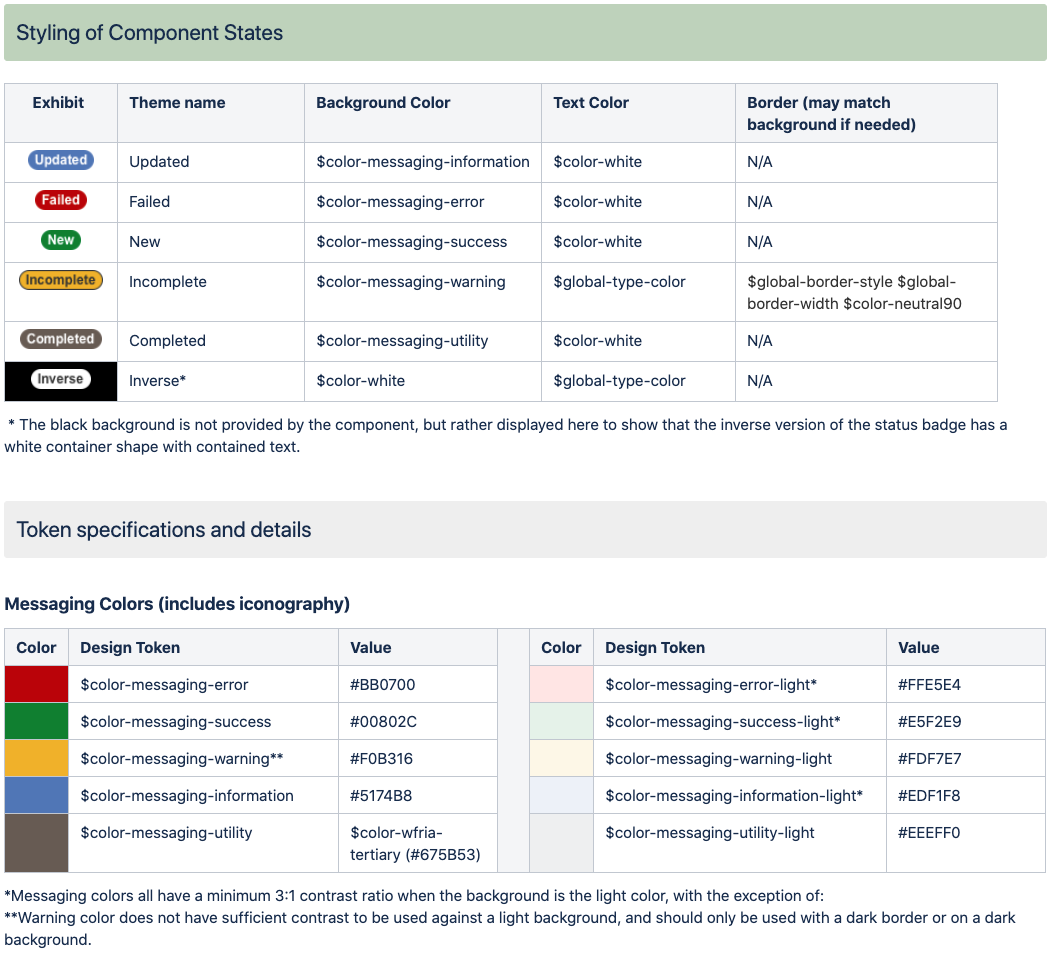
Token documentation
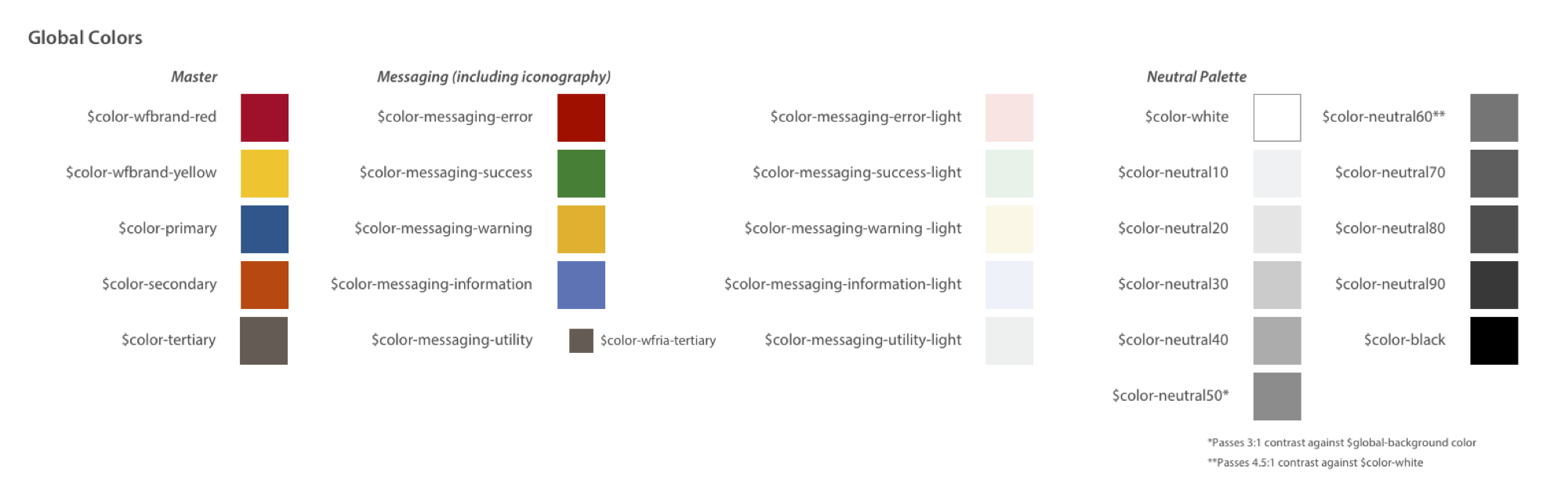
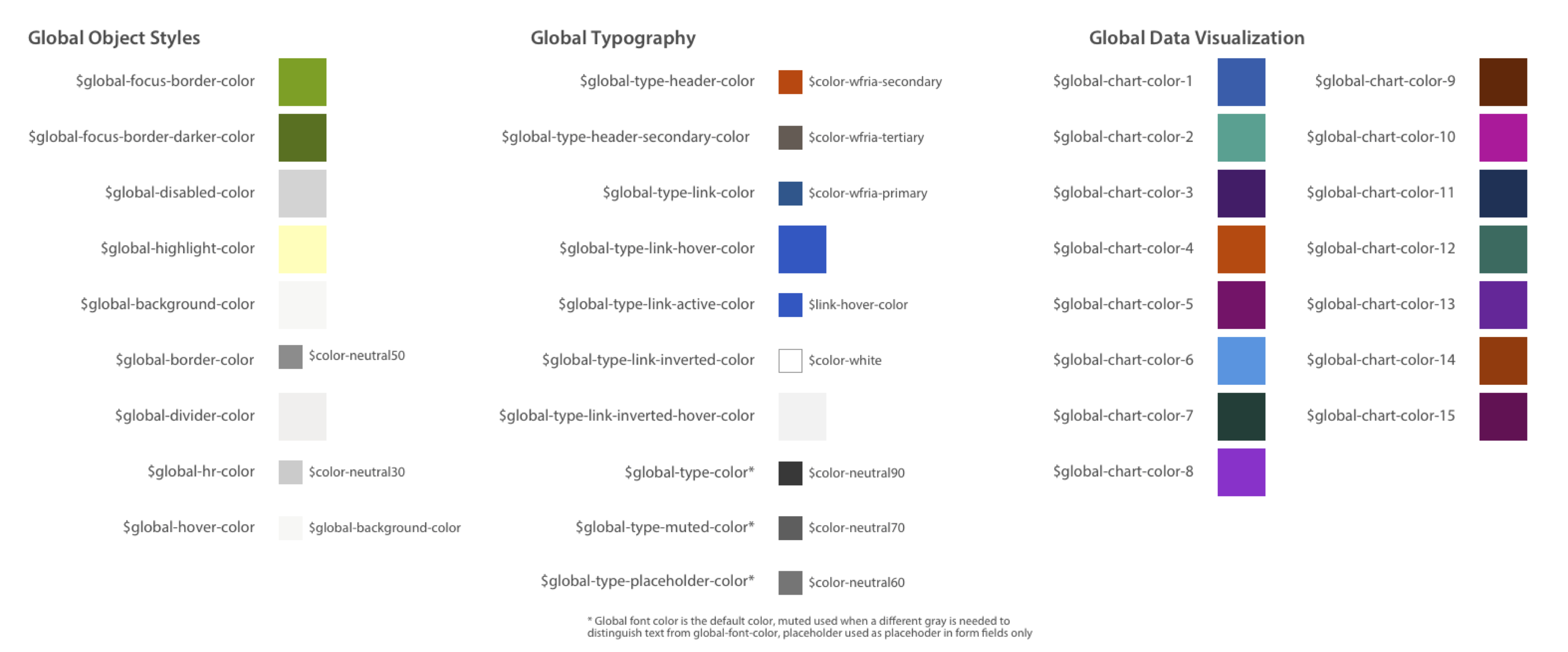
Identifying our global color palette
We had a color palette that was about 10 years old. It had never been documented well, some colors fallen out of use, others introduced, nothing ever documented. The first step was going through and identifying what those values are as that translates to the global styles.
While this only shows colors, it was also done for font styles, border thickness, rounded corners, and drop shadows. Spacing would come later.
Implementation by design, development, and QA
Once the tokens are created, we need a way to make them work for design, development, and QA, who all have different needs. For this, as our specs are in confluence, the token part was created as a confluence excerpt to be included anywhere a token is spec’d out for developers. This is important because QA was running their process on post-build code and comparing to our specs, and thus getting hex values, not tokens.
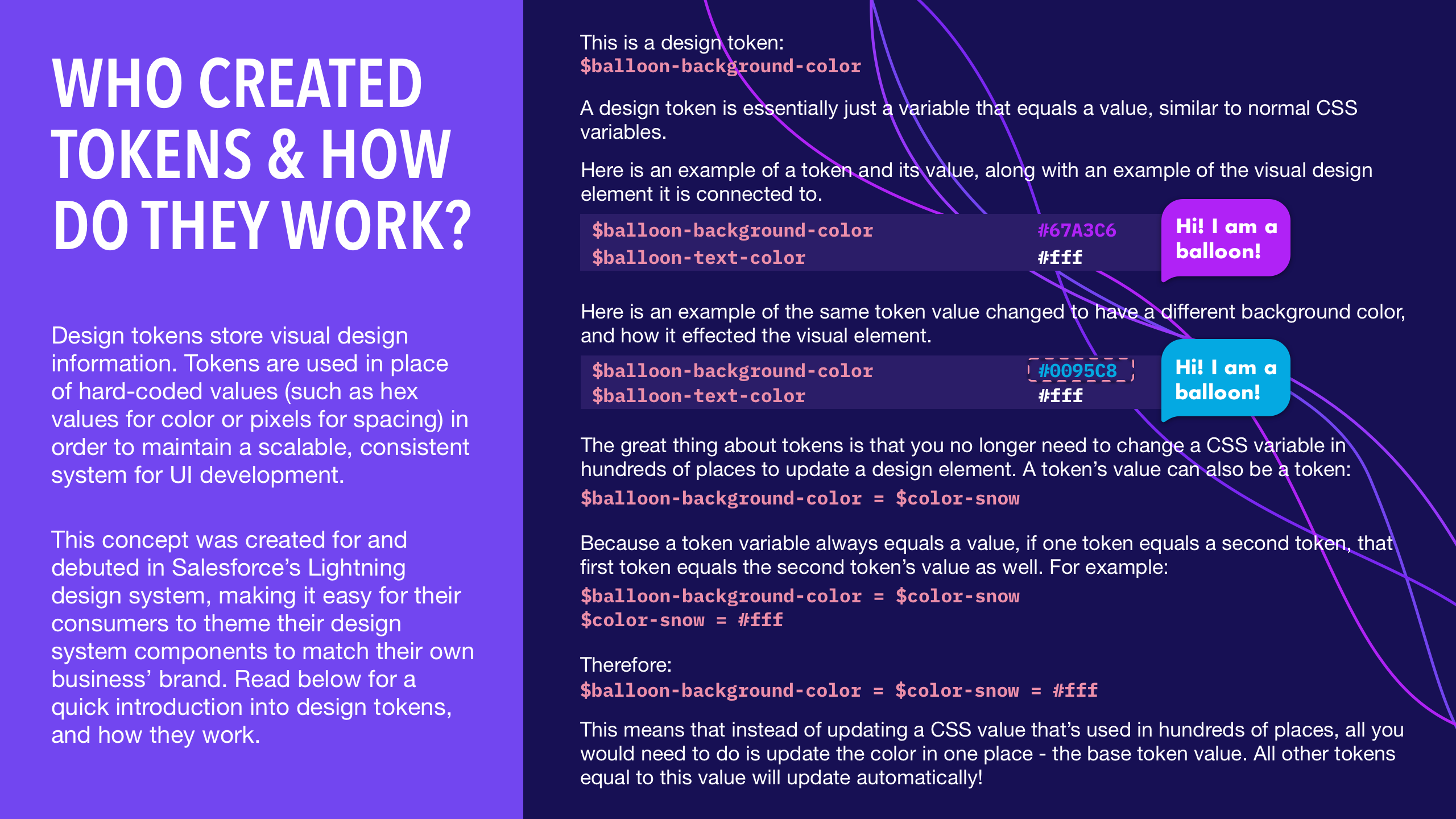
Socializing the new system
So we’ve created a product. But what is this product? How are people supposed to use it? We’re a large company, and we have a product we want teams across the organization, including other parts of the bank that we may never interact with. So for this, we’ve created a couple of posters that can be shared digitally in different cross organization platforms.
Phase 4: Creating a design toolkit and aligning with tokens
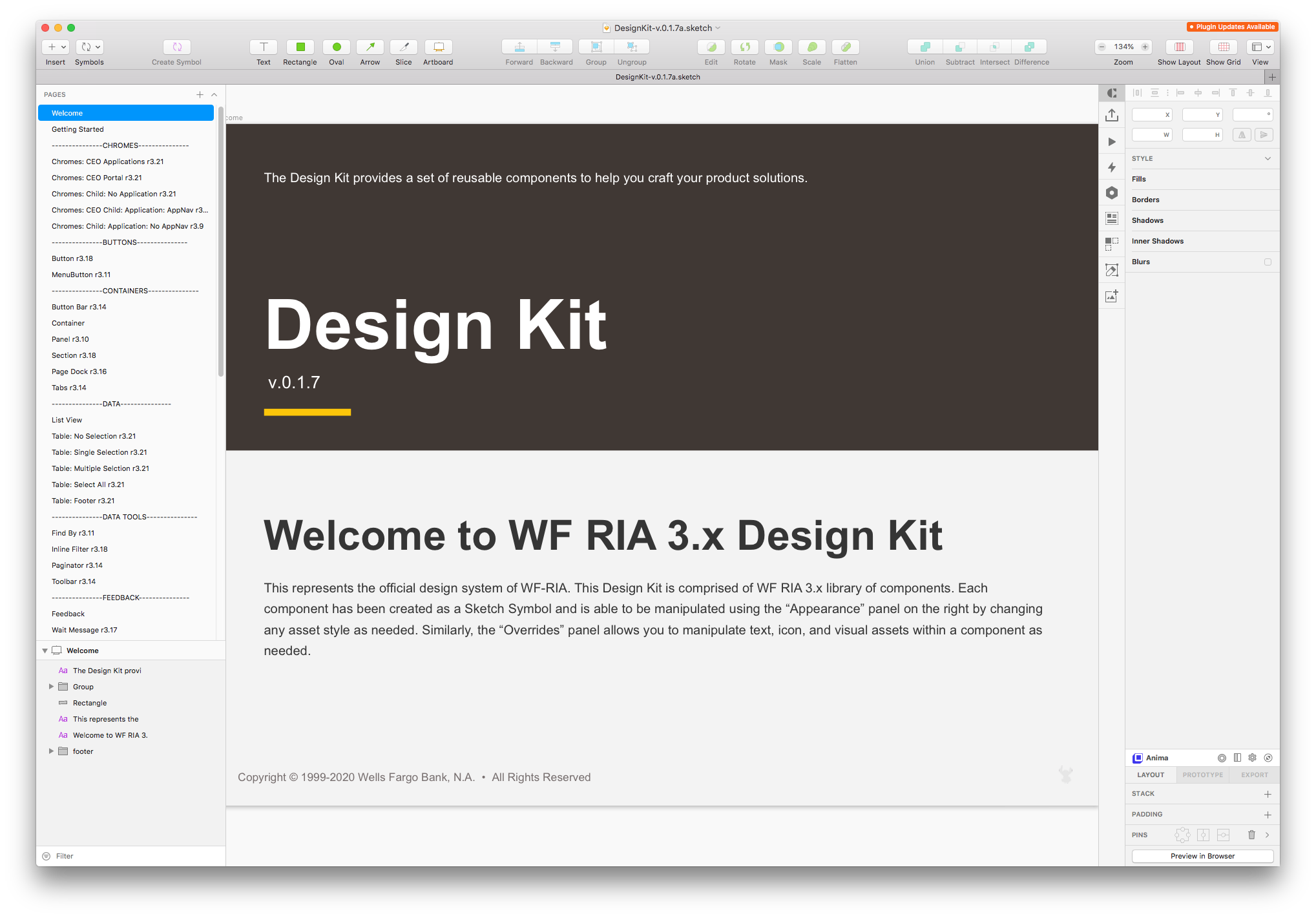
Creating a design kit to be used by all design
There was no single source of truth for a toolkit. For a team of about 30 product designers, designs were usually started by picking up old sketch files, or from designers creating their own small libraries. This lead to a lot of inaccuracies which ended up with developers not knowing what to build, and QA being confused when the final build didn’t match the design.
Built from scratch, this design kit was built to match the code as much as possible, including built in spacing for components and nested components, as well as all the react props and methods as sketch symbol overrides.
This started as a side project by myself, and once I made the case of it’s value to the design heads, was allowed to bring on a contractor to help, and later another contractor was brought on to manage the maintenance of the kit
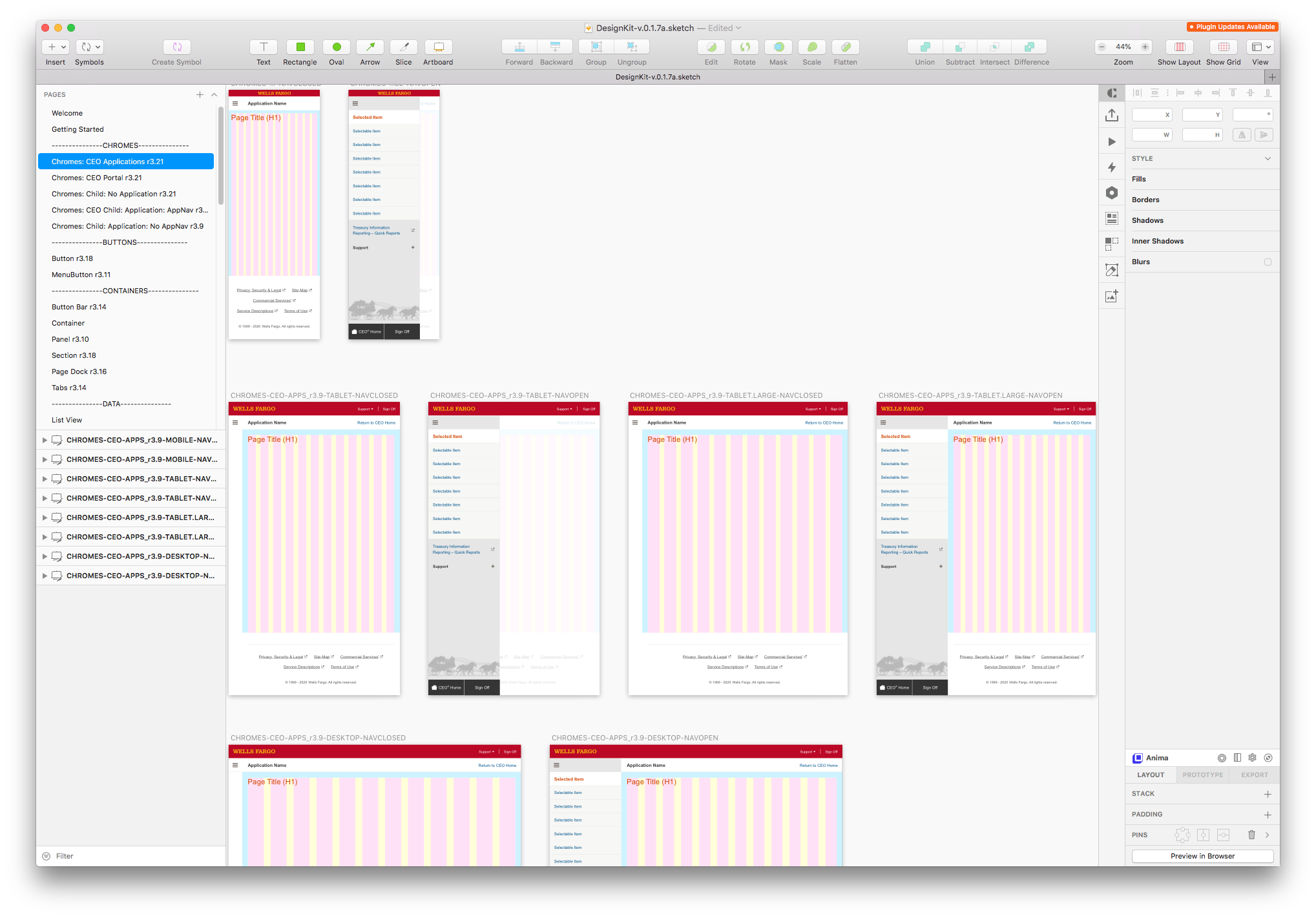
Symbols in Sketch File – Screen Templates
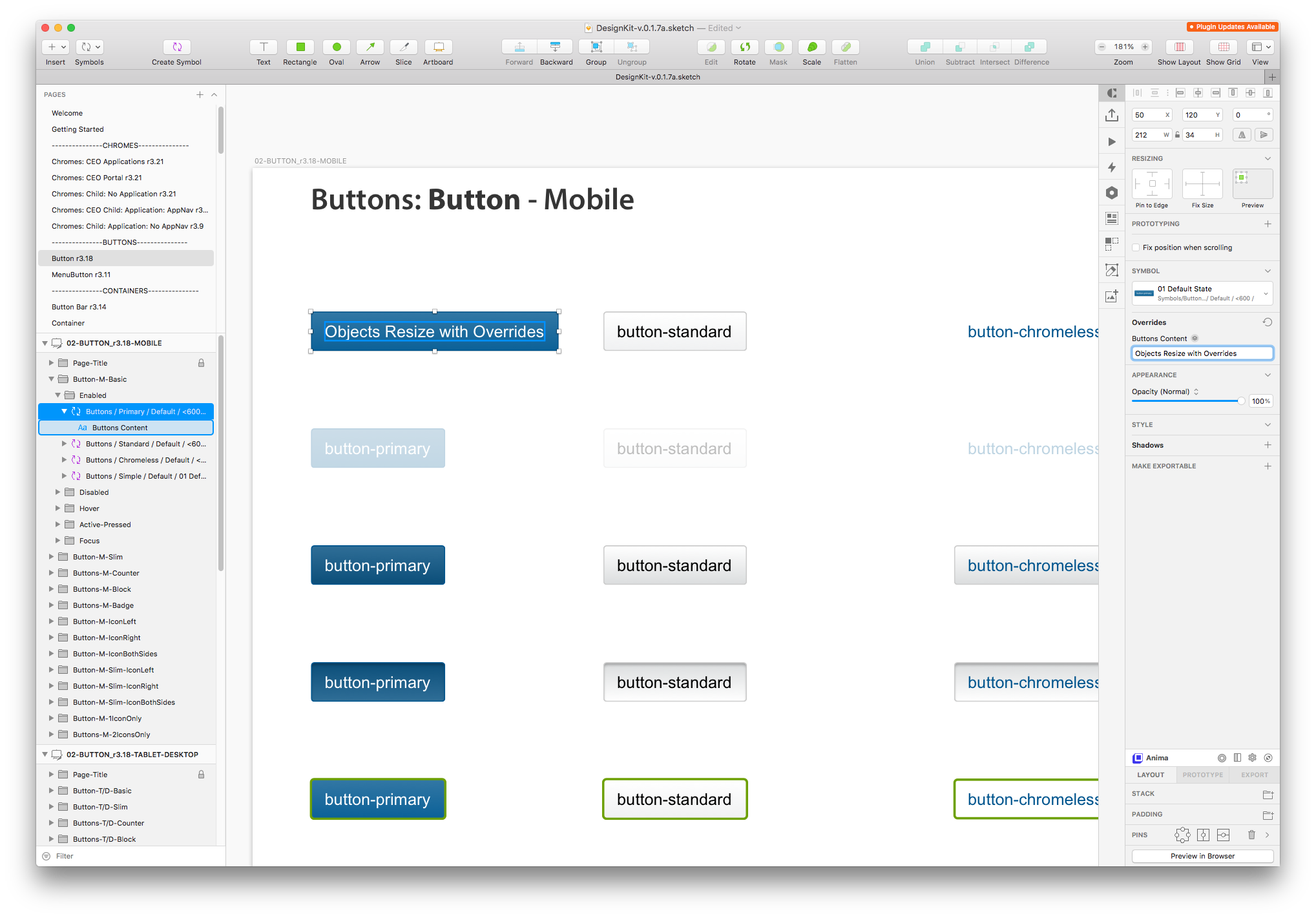
Symbols in Sketch File – Buttons Resize
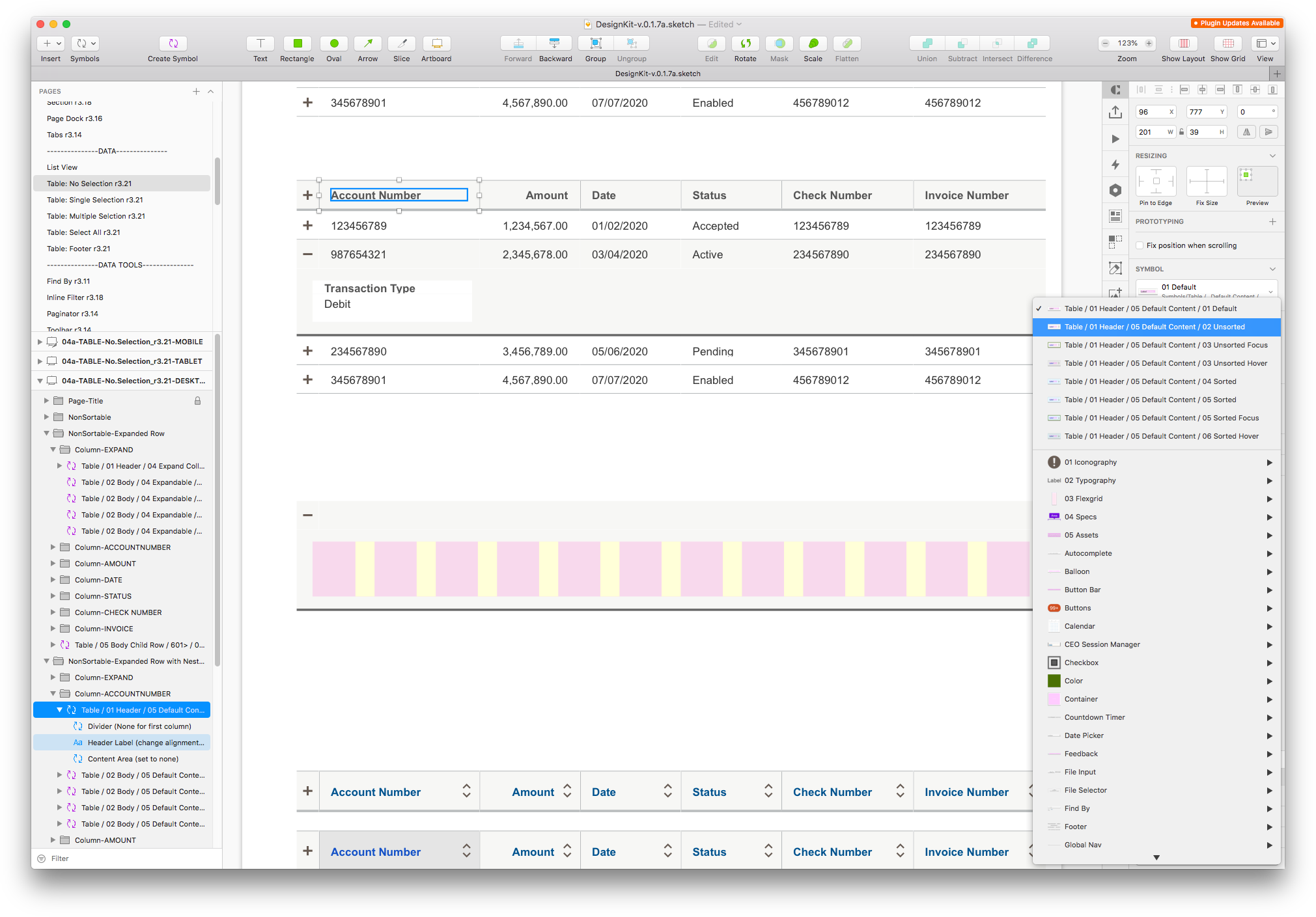
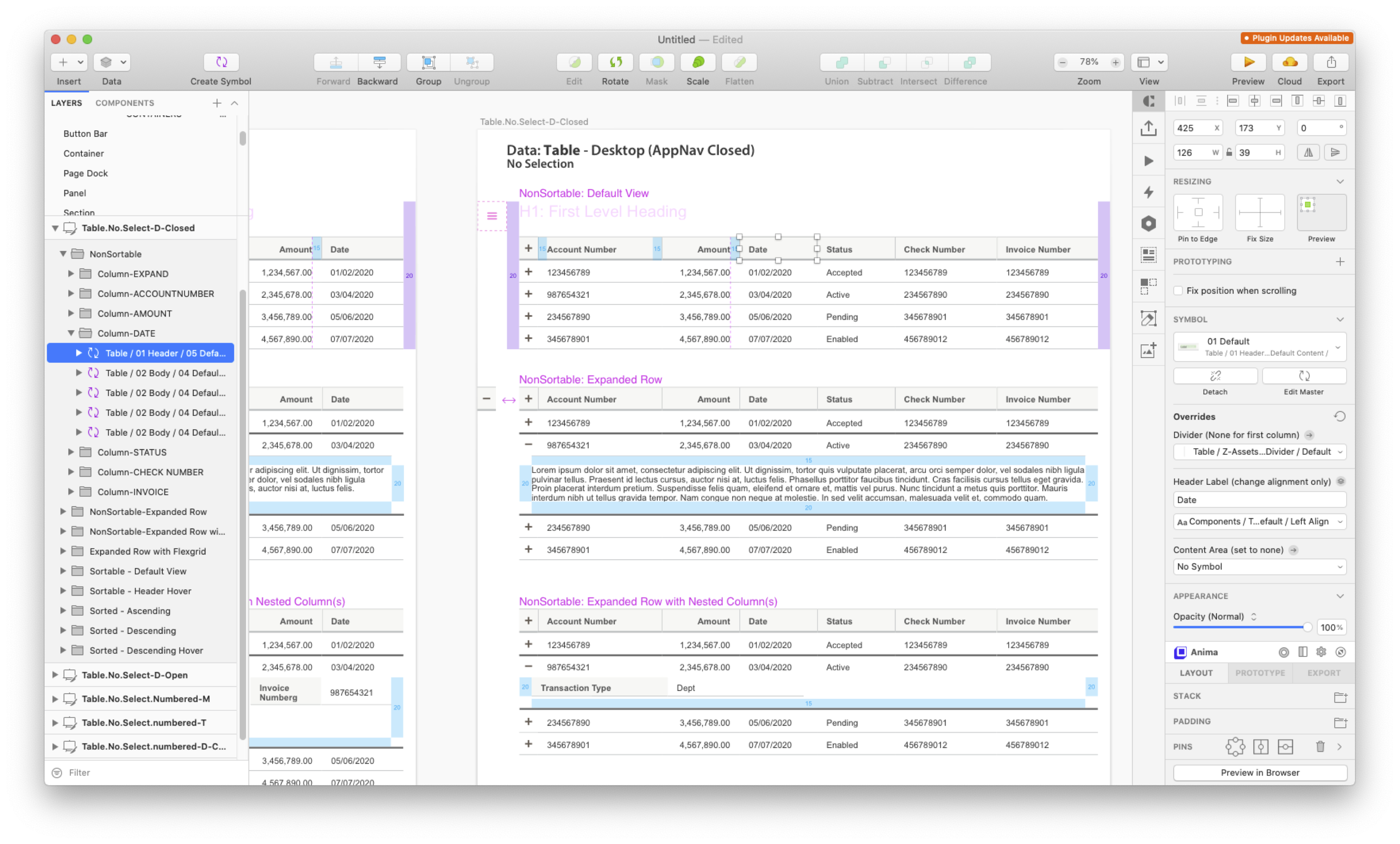
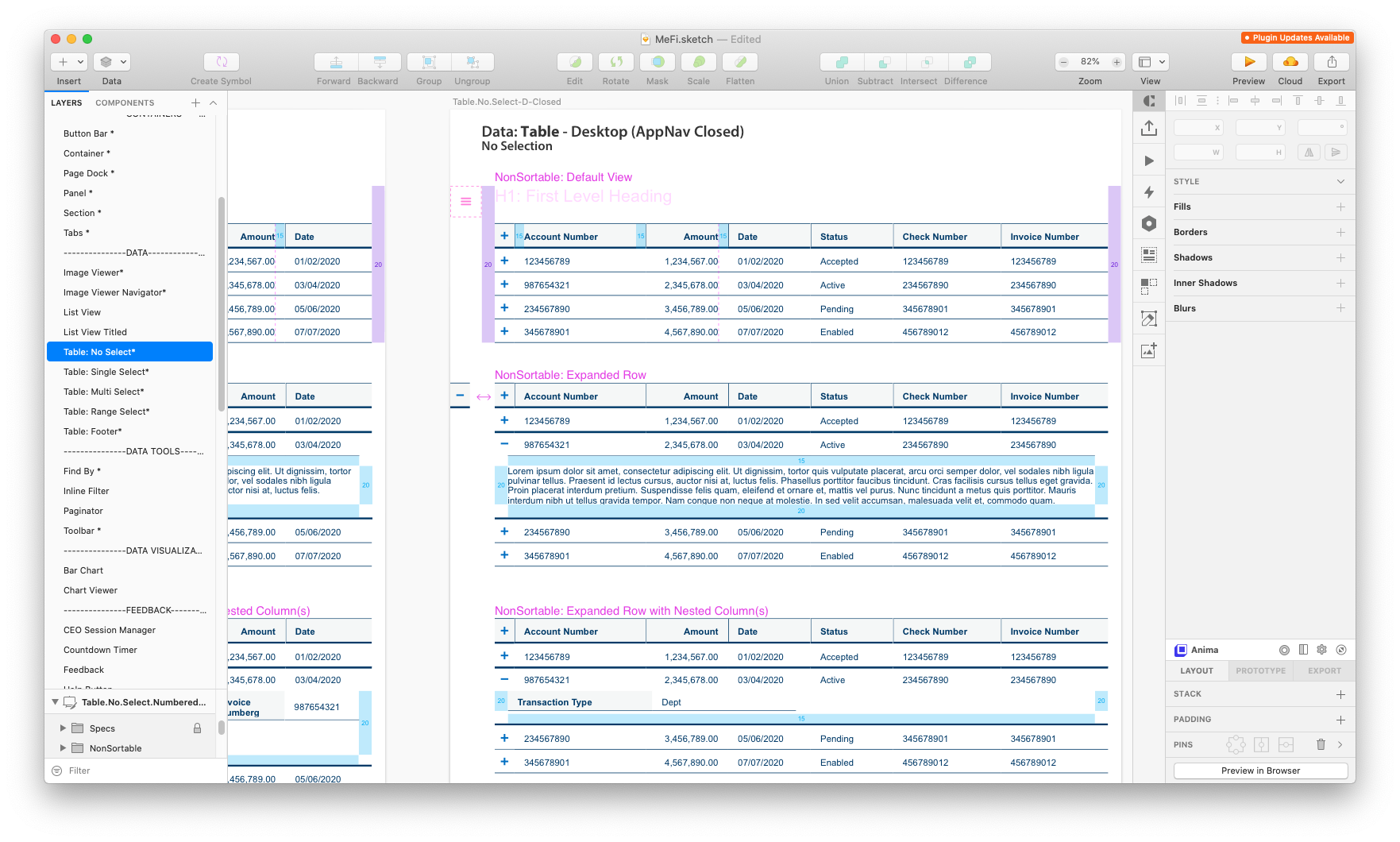
Symbols in Sketch File – Tables with states
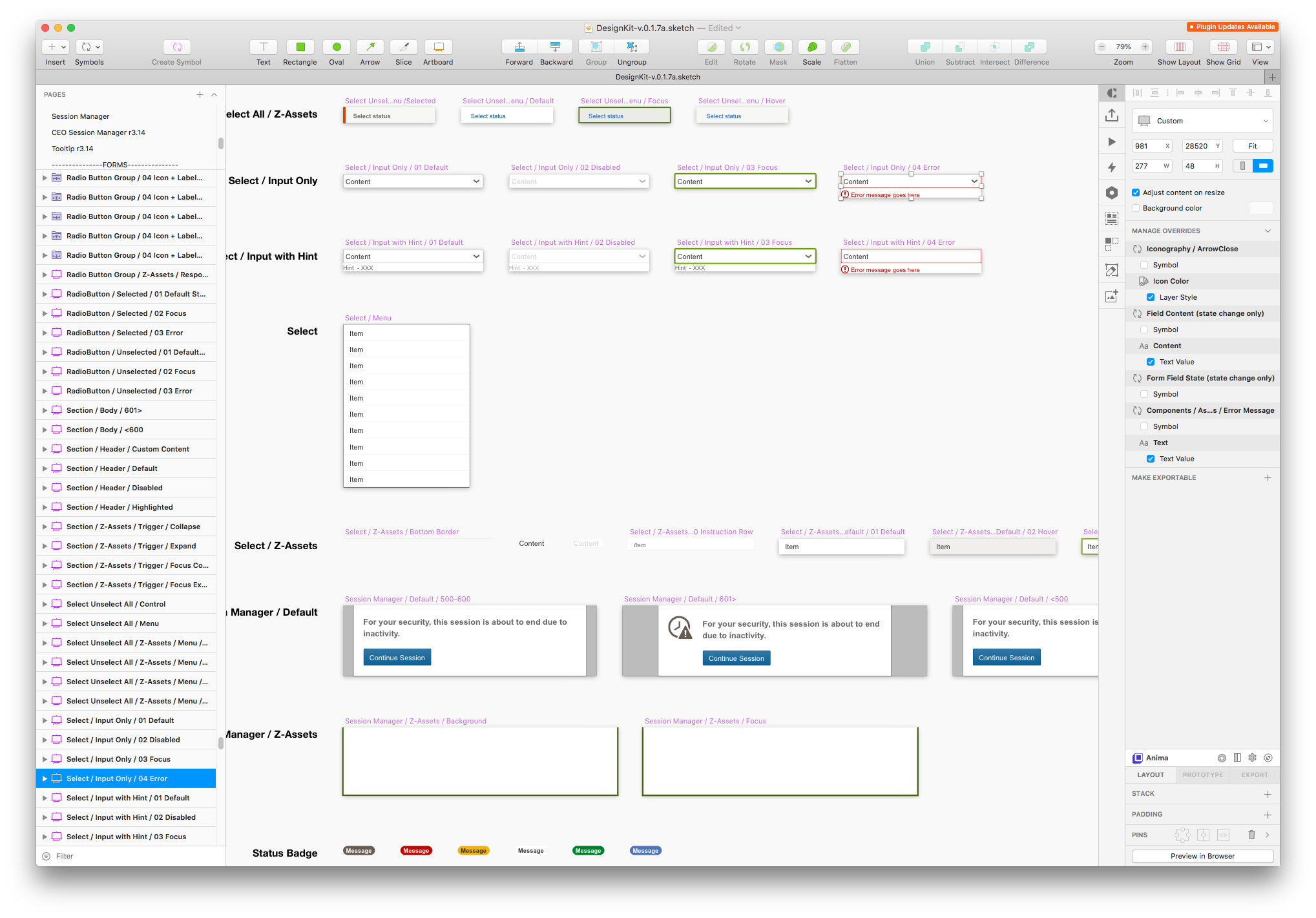
Symbols in Sketch File – Symbols
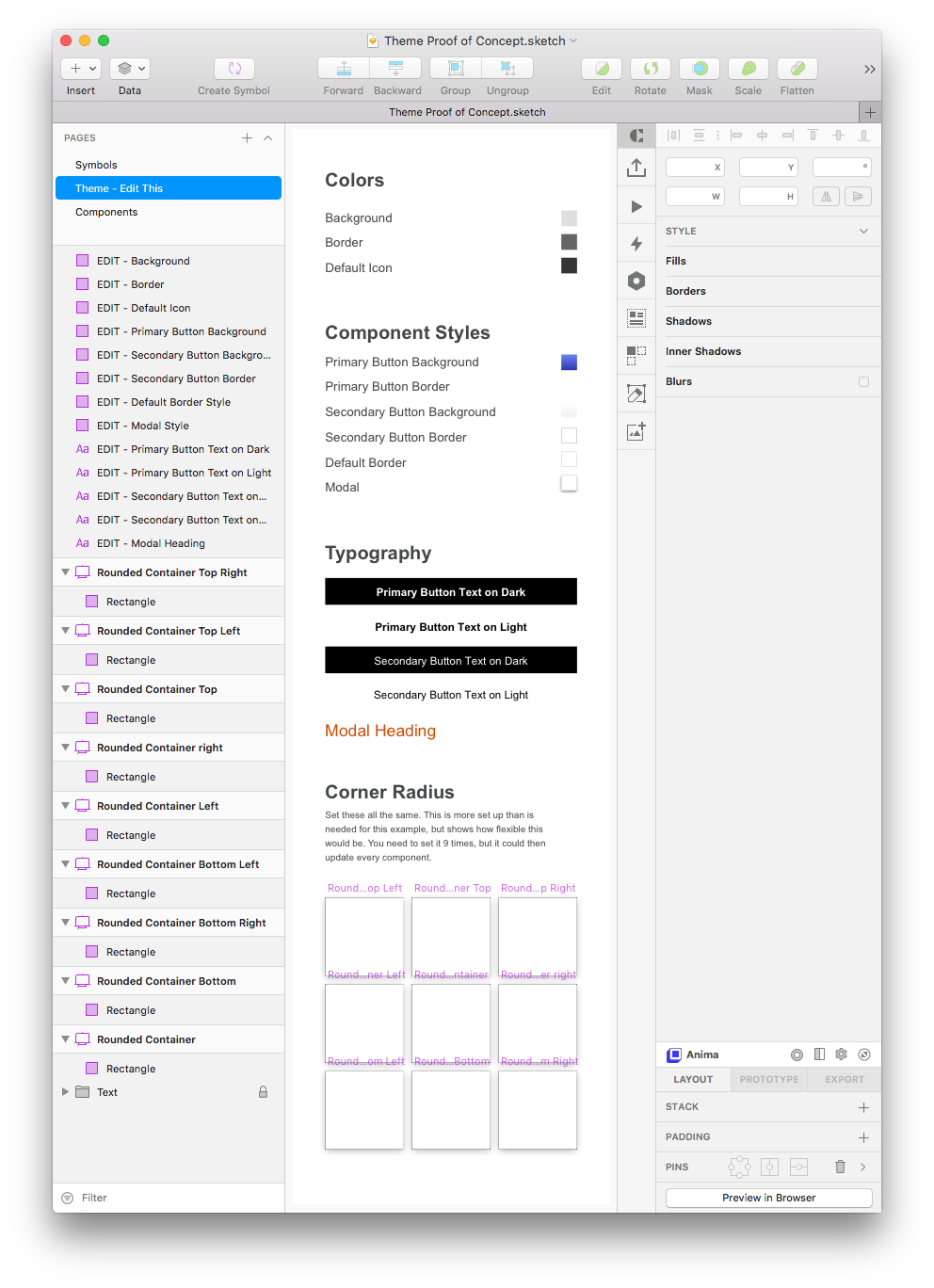
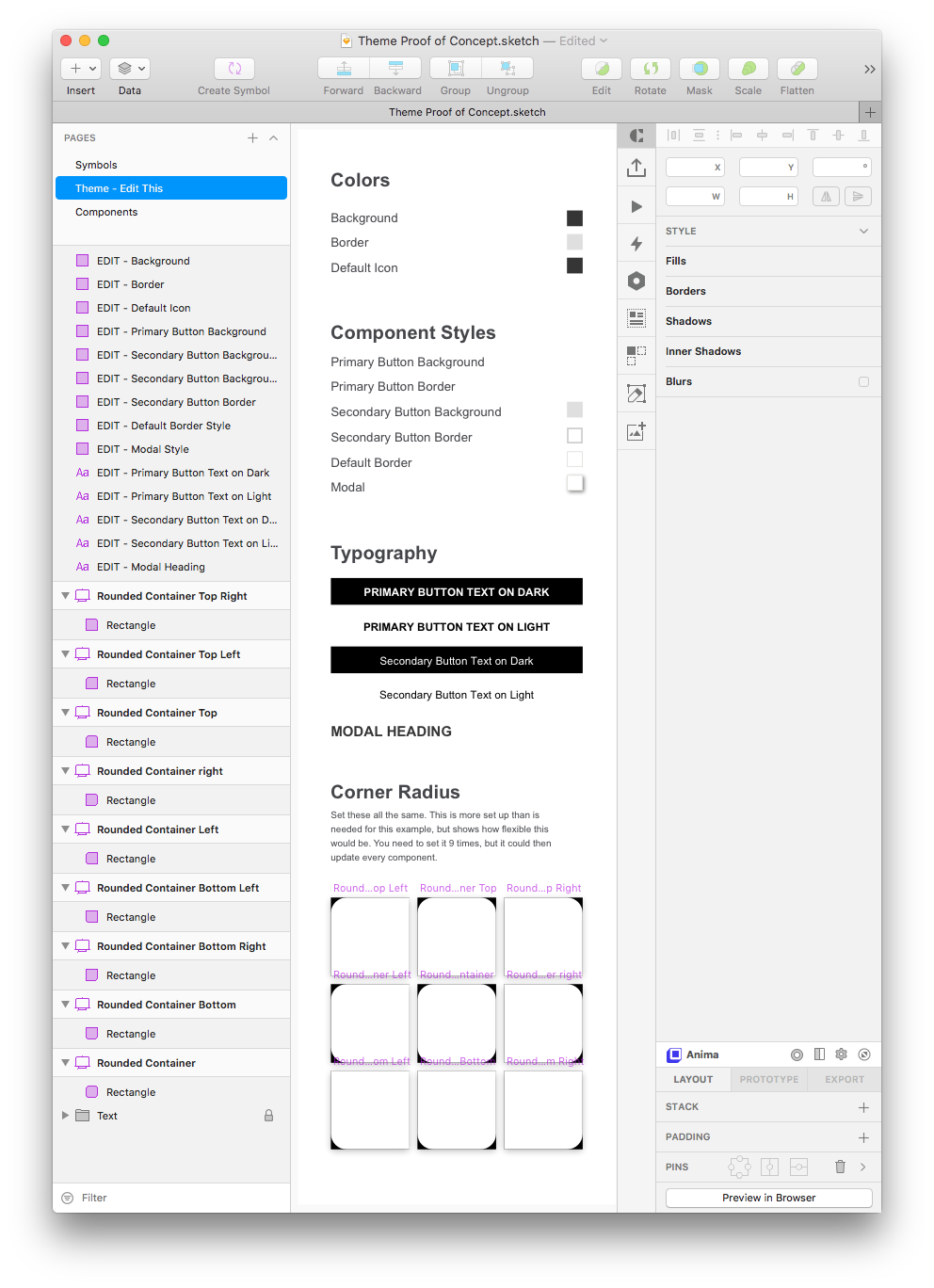
Theme 1 in Sketch POC
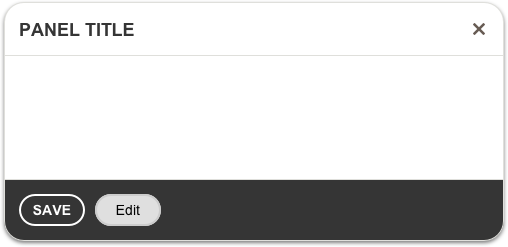
Theme 2 in Sketch POC
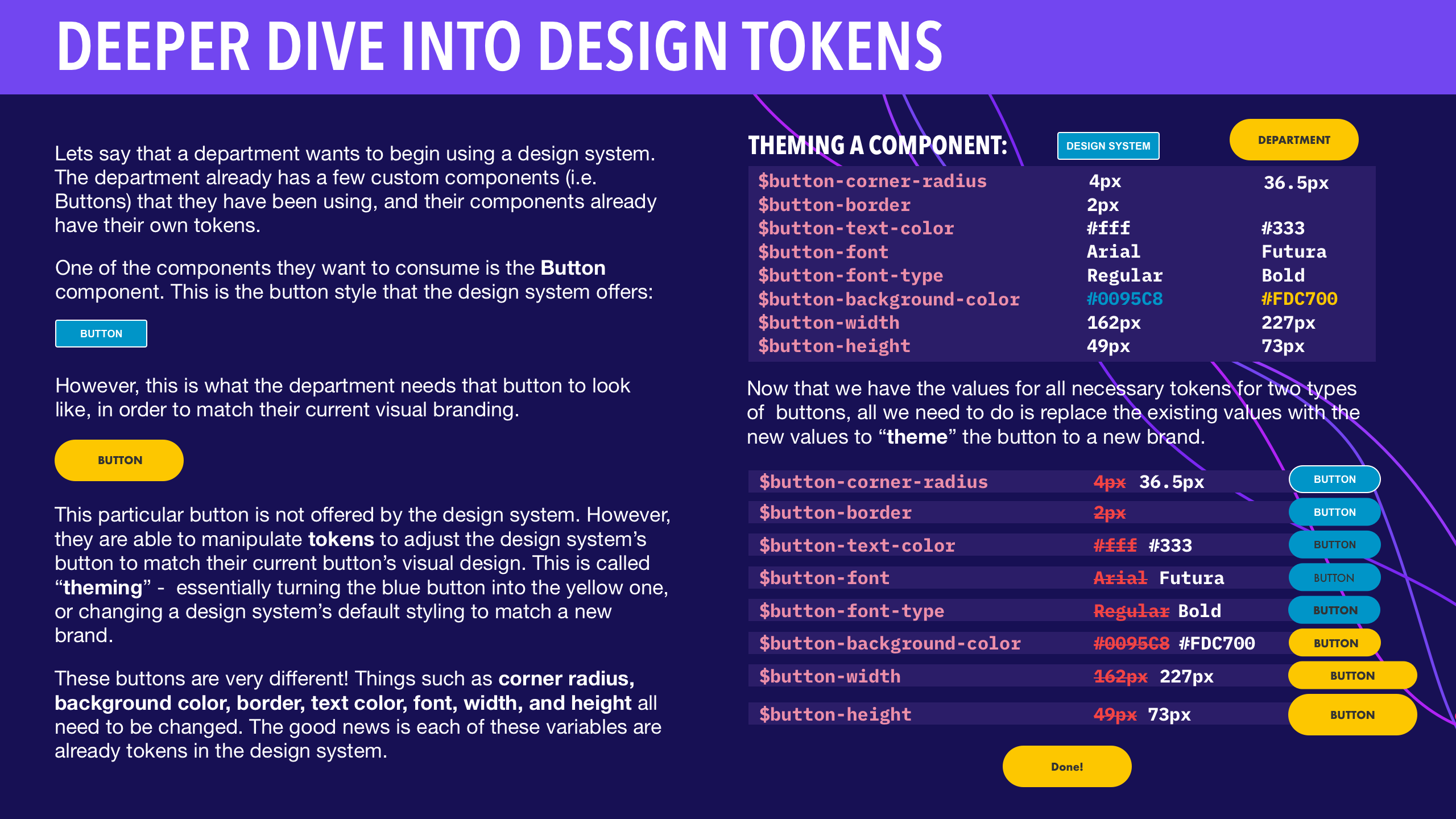
Proof of concept: Making the toolkit themable
This is a proof of concept we created for Sketch, to show that when the files are set up correctly, we can quickly and easily create new themes using our toolkit files. No need to spend days designing a new system from scratch, and then weeks creating new toolkits for every theme. By doing the advance work of setting up our files correctly, this work can be done quickly to create entirely new themes, or even a low fidelity prototyping kit.
Use cases emerge!
Before the project even launches, we already have 2 use cases for being able to quickly theme the toolkit.
- A low fidelity toolkit for use with interaction and low fi wireframing
- Design explorations for a company rebrand
This was made possible and easy because it was planned out and thought out, and care was taken to set up the design kit to make it scalable, just like our code base also now is.
Low Fidelity Toolkit – Themed
Tables themed for medium fidelity toolkit
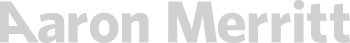
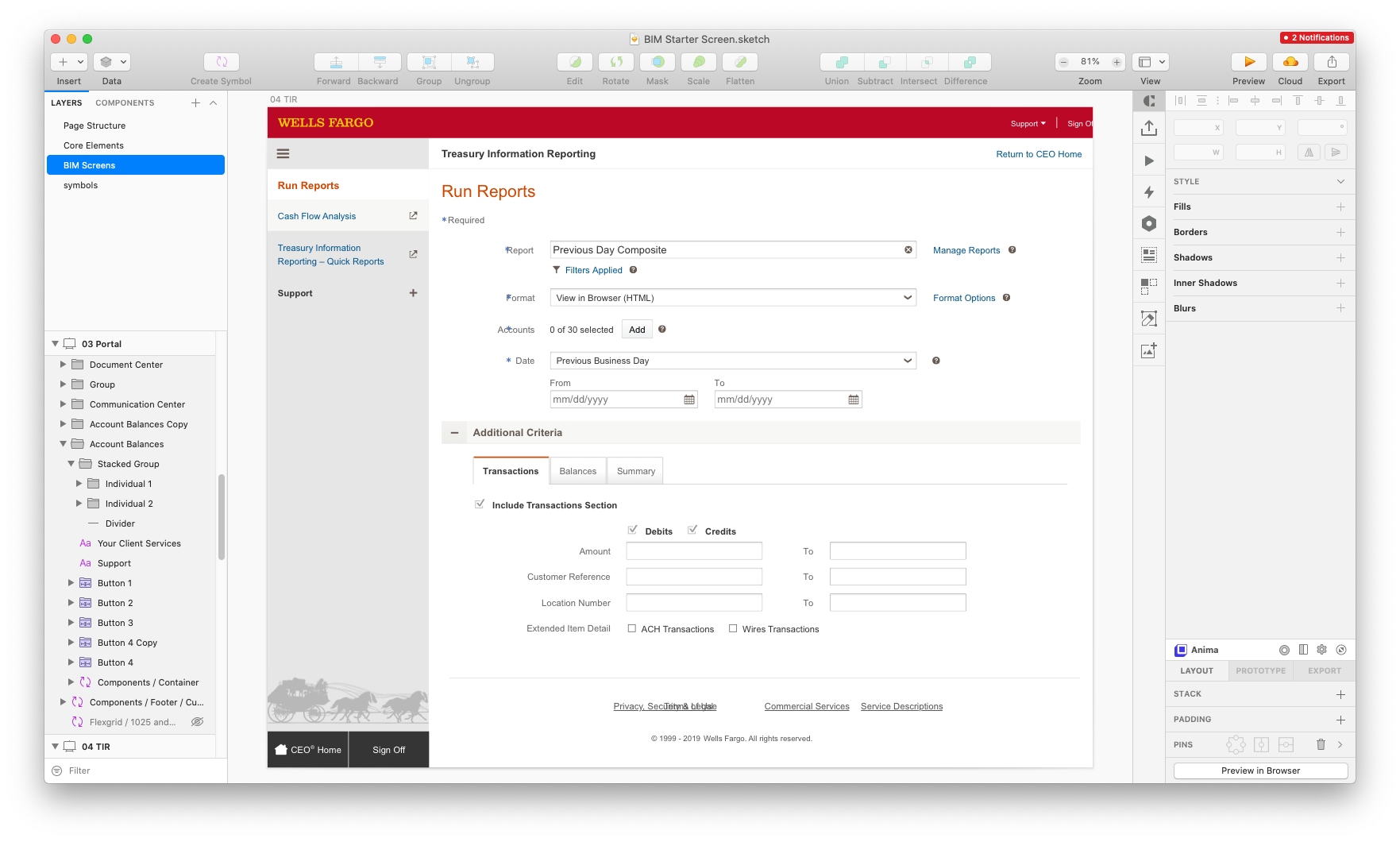
An unthemed example wireframe from our core application
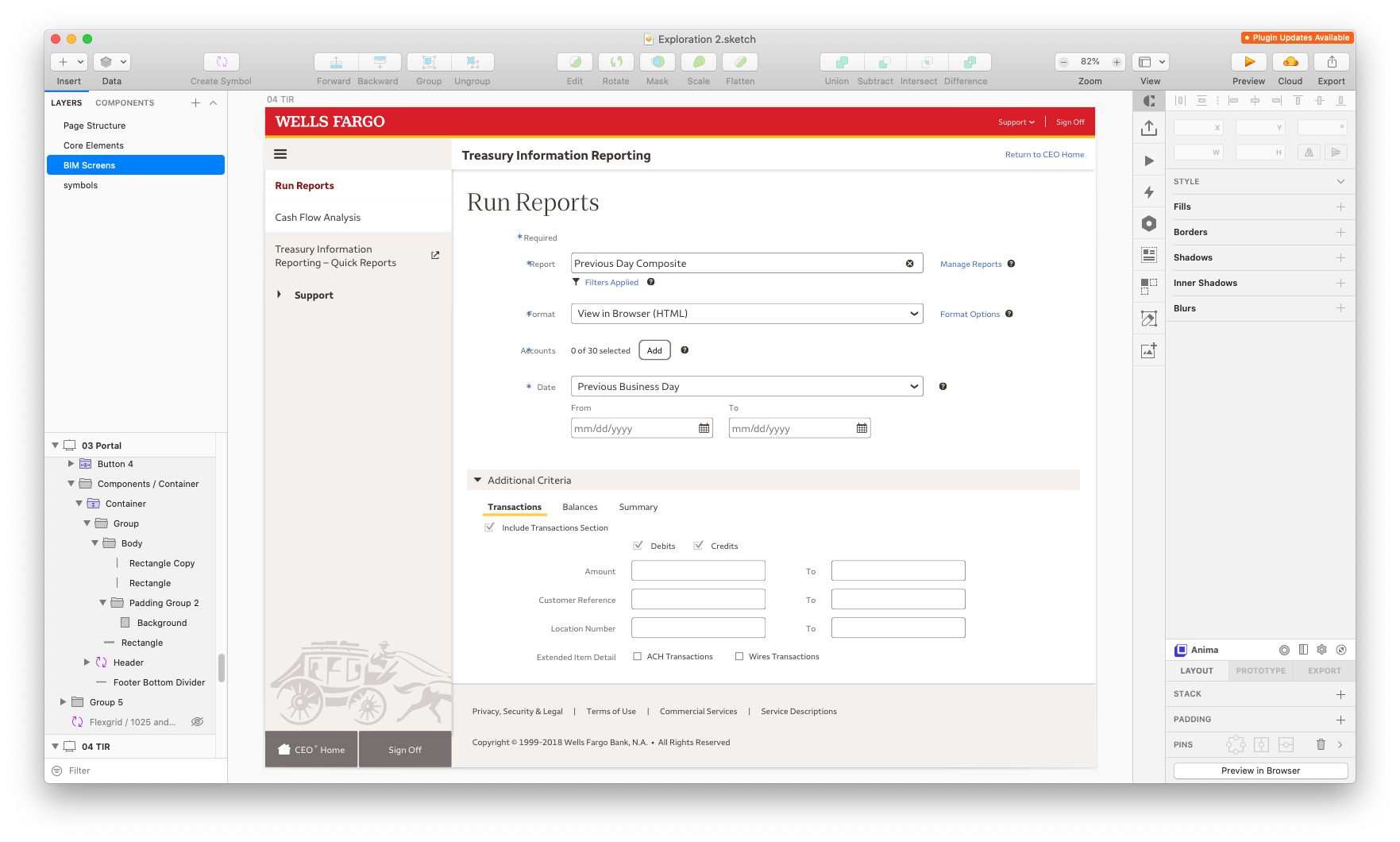
And rethemed!
Conclusion
The design kit it being widely adopted by our core design teams. The code is starting to gain traction and looks like it will be adopted by other teams. Design was a part of that process. Care was taken that the brand would properly represented no matter what the theme. The accessibility written into our code would come with the use of our framework. Our toolkit is also just as easily themed as our code is, and can be easily picked up to created themed versions by any teams that also adopt our framework.