Design System Patterns
Problem Statement
Using existing components, how can we create a complex pattern for Unordered List with it’s own unique styling.
Introduction
This project initially came to me as a request to create a new component (a customizable status card). After reviewing the project, I determined that this did not need to be a new component, as it could already be done, and second, this semantically needed to be an Unordered List if this was to be accessible.
Project Details
Client Wells Fargo Commercial
Timeline 1 sprint (1 month)
Contribution Lead/Solo UX Designer
Initial exhibits contributed by applications designers requesting new component
There were actually two applications requesting to have this new component created. One application even went as far as to spec out the component as they would have it built in the framework.
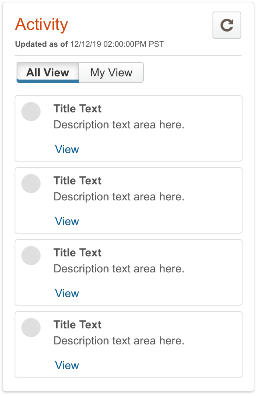
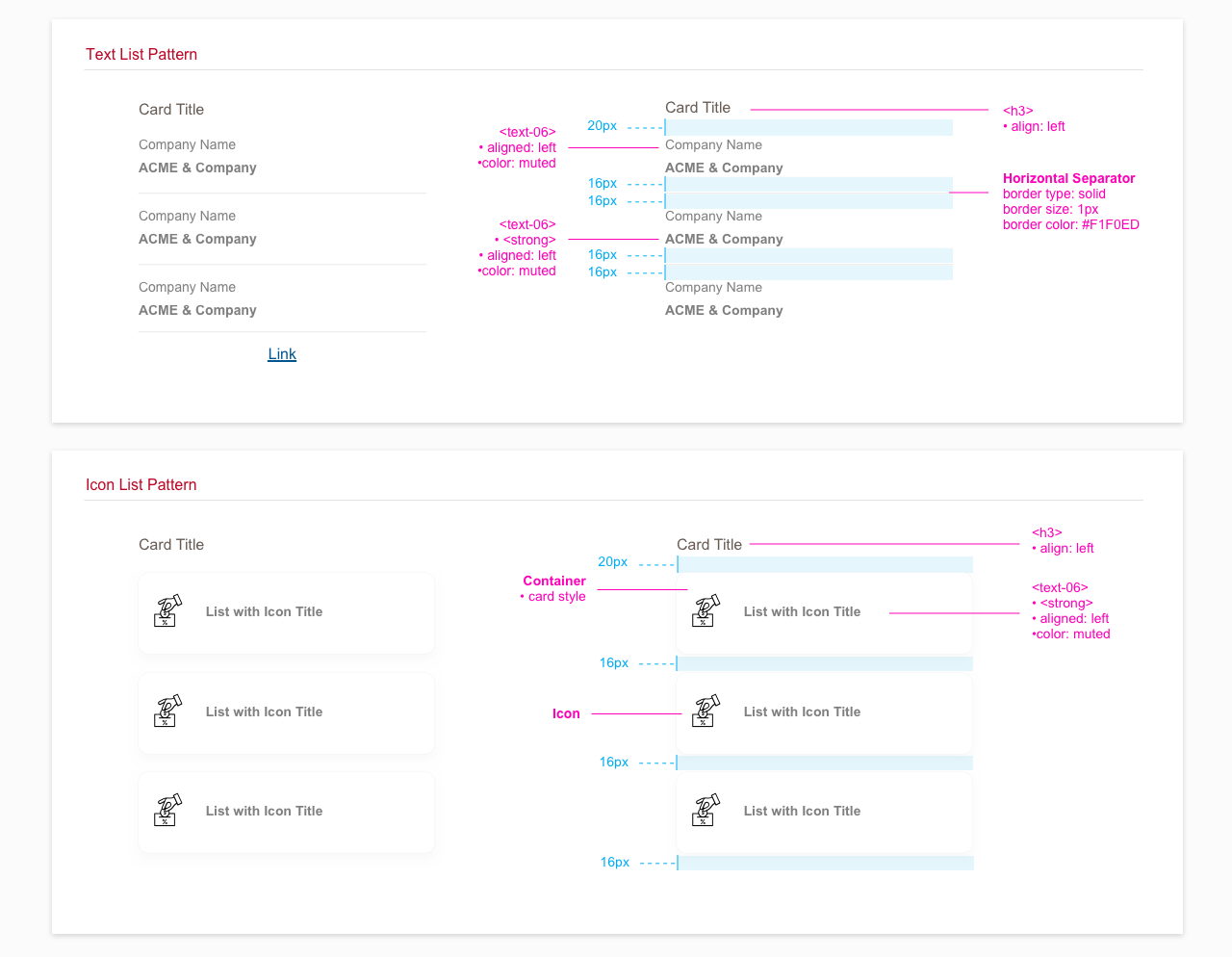
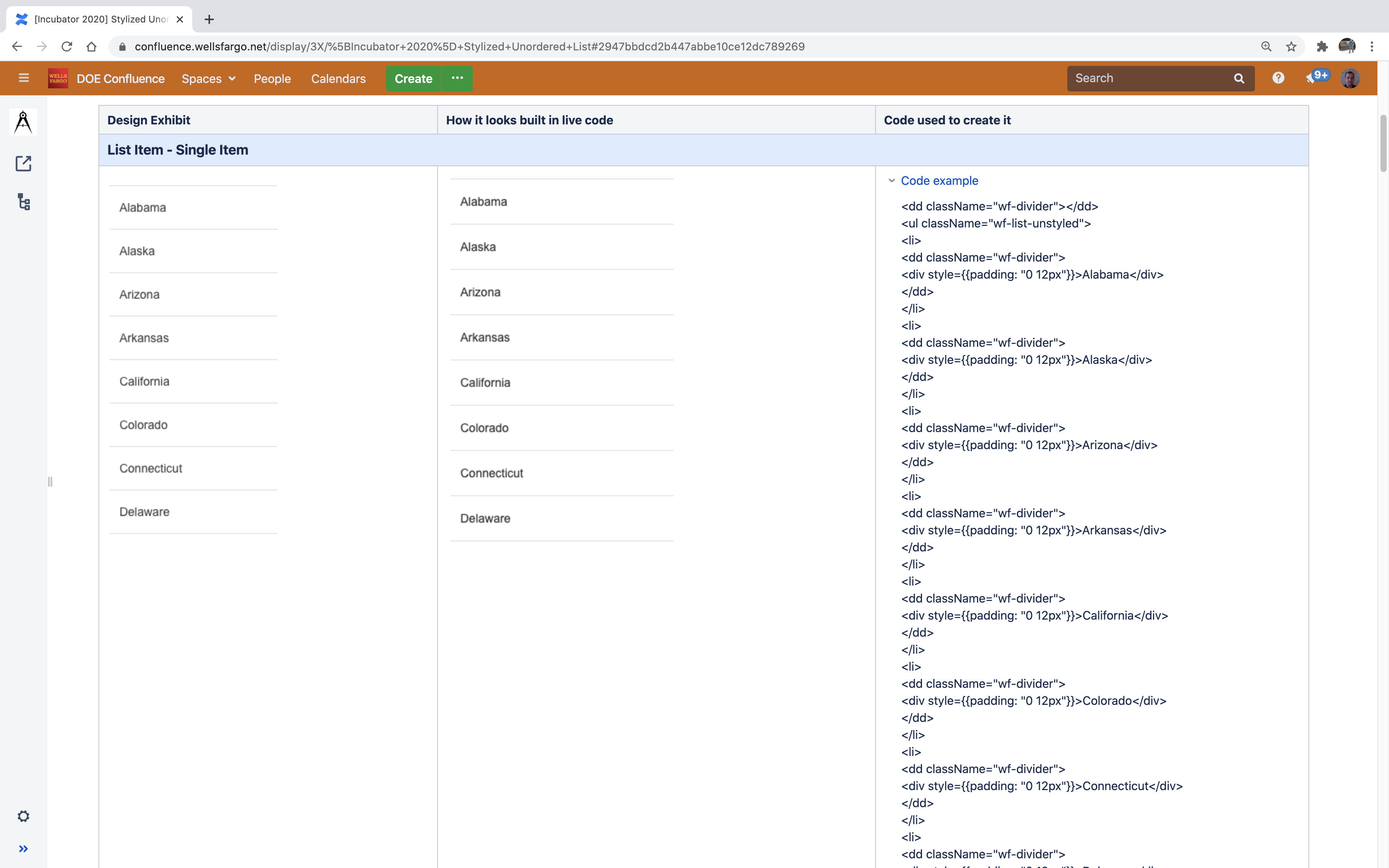
Proof of concept
Can a simple unordered list be created using existing components and styles…
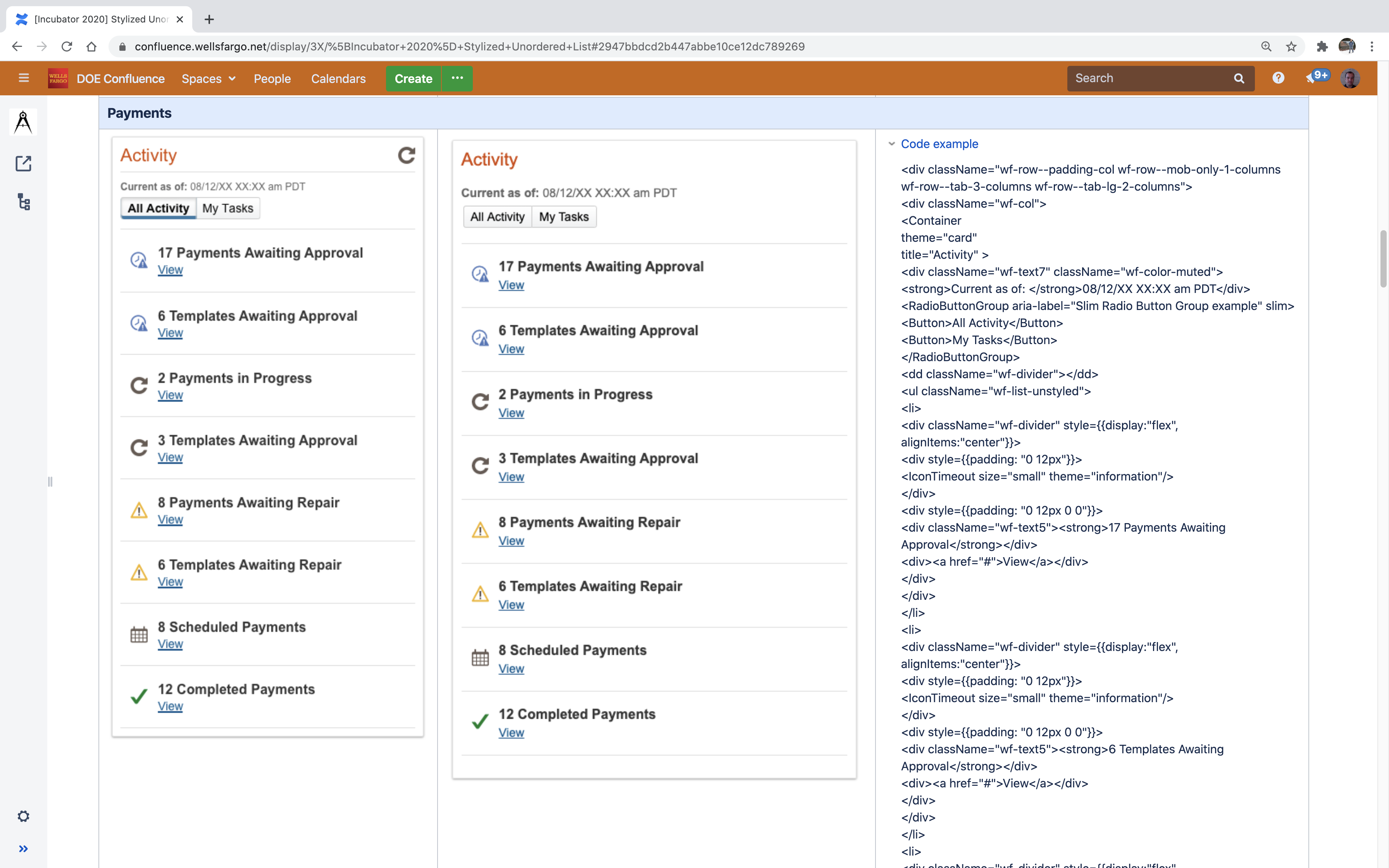
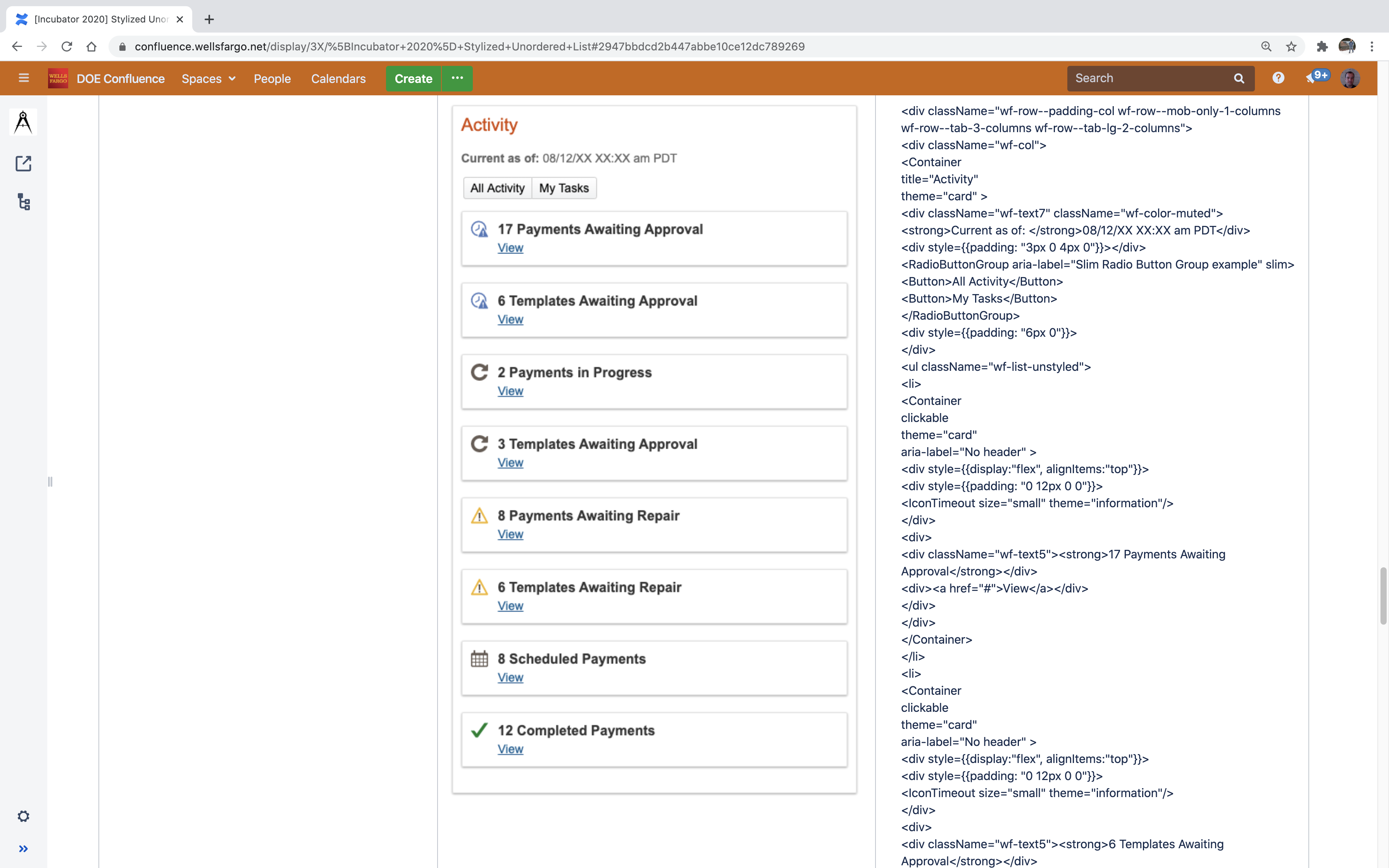
Patterns showing built using existing components, sketch exhibit, example built in code, and code using components.
Two examples here, one built exactly as requested. Cards on top of cards. But then a second we feel improves on the design by removing the list items from individual boxes, giving it less of a box in a box feel. But the important thing, showing there was no reason to have a new component built as this could already be achieved using existing components.
Conclusion
Education partners on how to use components of a design system can be just as important as creating the components themself. Part of this is the documentation of patterns, which also helps users as it creates reusable experiences across different parts of an application.